当ブログはワードプレスのSWELLを使ってます。
ブログカスタマイズをしていて分からない事が出てきた時に、大抵はSWELLのマニュアルを見たり、ググると答えが見つかるのですが、まれに(わたしの理解が足りずに)どうしても分からない時があります。
そんな時SWELLではフォーラムナビかslackで質問する事ができるのです。しかも投稿するとすぐに色んな方がアドバイスをしてくださるのが有難い…!今回はわたしが質問して解決したカスタマイズを紹介したいと思います。
広告タグ管理機能の登録の方法
SWELLでは簡単に広告タグを登録することができます。一度登録しておけば、何回も登録しなくても呼び出すだけで使えるのですごく便利。マニュアルにも登録から呼び出し方まで詳しく載っているのですが・・・

「ボタン1リンク先」に何を登録するのかが分からず悩む。
「ボタン1リンク」とはSWELLの管理画面だとこちらの部分。

この部分はおもてがわだと

このボタンの部分のリンク先の登録になります。
アフィリエイトの管理画面でタグを作成するとこのURLを登録してくださいって表示されると思うのですが、そのURLを全部このボタン1リンク先にはりつけると表示がおかしくなってしまう。
正解はこちら
「ボタン1リンク先」は発行された広告タグの中のa href=のあとの” ” で囲まれているタグだけを登録する
どうりで全部タグを登録したらおかしくなったわけですね^_^;
子カテゴリを表示させる方法 ※PCとスマホでやり方が異なる
記事数が増えてきたので、子カテゴリを作って分かりやすくしようとする方も多いのではないかと思います。
SWELLで子カテゴリを表示させる方法です。
PCの正解はこちら
カスタマイザー>サイト全体設定>基本デザイン内の、
■サブメニューの表示形式→サブメニューをアコーディオン化する にチェックを入れると反映される。

PCはこれでOKなのですが、スマホはこれだけだとまだ表示されず

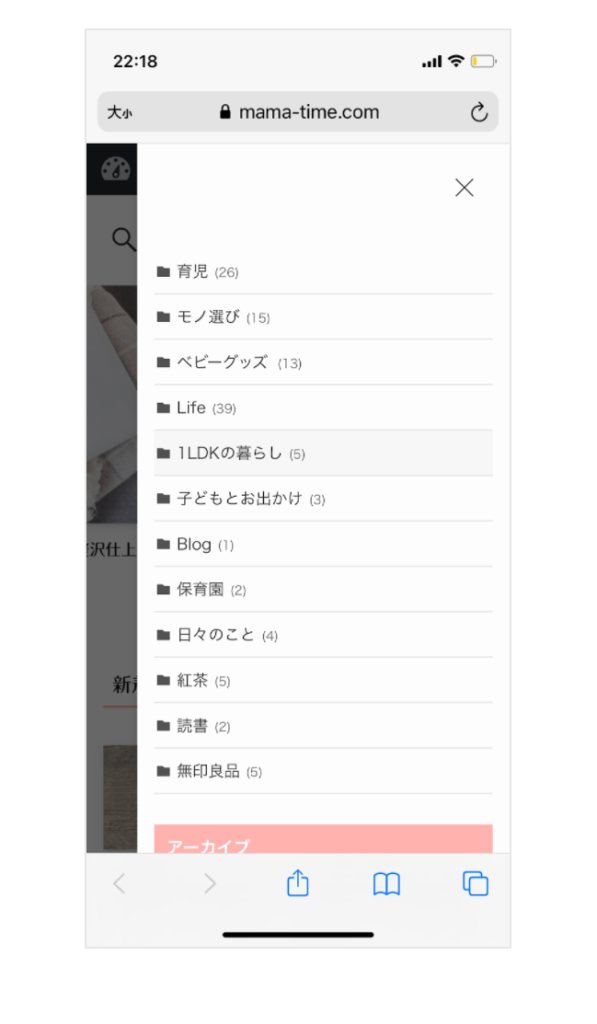
こんな感じで大カテゴリと子カテゴリが同じ並びで表示されたままなのです。
スマホの正解はこちら
ウィジェット自体の設定で、「階層の表示」を有効化する

ここにチェックを入れるとスマホも子カテゴリが表示されるようになります。
フルワイドブロックで境界線の形状を変更する方法
言葉にすると分かりづらく聞こえるのですが、ようはこんな感じで

フルワイドブロックだとコンテンツとコンテンツの境界線を直線だけじゃなくて、波打つ感じのジグザグにしたりとアレンジができるのです。
「上下の境界線の形状」から選択するだけなのですが、選択しても反映されなかったのです。更に私を悩ませたのがプレビュー画面ではジグザグが反映されているのに本番では反映されないという点。
正解はこちら
フルワイドブロックはコンテンツ毎に分けて作らないといけない!
わたしはフルワイドブロックの中に更にフルワイドブロックを作って作成してしまったようでそれが正しく反映されない原因でした。
プレビューで反映されても本番で反映されない場合は不具合ではなく、何かしらの設定がおかしい可能性がありそうです。
以上がわたしが悩んだカスタマイズでした。SWELLユーザーの参考になれば嬉しいです。